In dit tweede deel (zie HIER voor deel 1) gebruiken we Pixels als Picture Elements, de onderdelen waar de afbeelding uit is opgebouwd. Die onderdelen hoeven niet vierkant te zijn of dezelfde kleur te hebben, maar kunnen qua vorm en kleur variëren. We gaan de lettervorm opdelen in kleine rechthoeken, die we vervolgens kunnen manipuleren door middel van scripts.
We gebruiken dit keer niet de Afbeeldingen Overtrekken-optie, maar de optie Objectmozaïek maken…
• Maak net zoals in het eerste deel een Bitmap van je tekst door middel van het Rasteren effect.
• Kies voor Object > Vormgeving uitbreiden om er een afbeelding van te maken.
• Zet Slimme Hulplijnen (Cmd/Ctrl U) aan.
• Trek een rechthoek vanuit de linker bovenhoek over de afbeelding. Zorg ervoor dat hij precies even groot is. Geef hem geen vulling, maar wel een lijn, 0,5 pt is voldoende.
Omdat het nogal lastig is om te tellen in hoeveel blokken het beeld moet worden opgedeeld, gebruiken we een hulpmiddel.
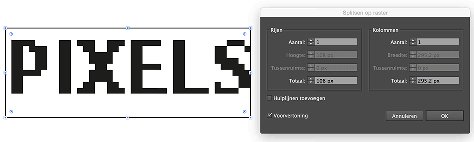
• Kies, terwijl de rechthoek geselecteerd is, Object > Pad > Splitsen op Raster (Split into Grid).
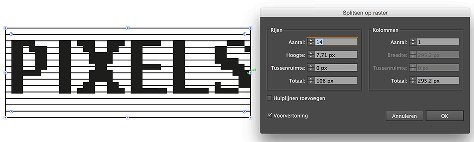
• Zet de Voorvertoning aan, selecteer het Aantal bij Rijen en gebruik de pijl omhoog op je toetsenbord om het aantal te verhogen. Stop wanneer de horizontale lijnen de kleinste beeld elementen omsluiten.
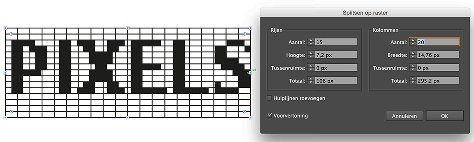
Doe hetzelfde voor het aantal Kolommen.
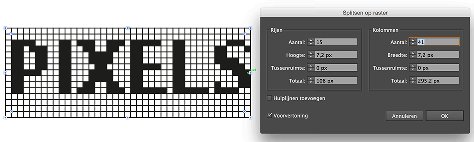
In dit geval zijn er 15 Rijen en 41 Kolommen nodig om een raster te maken waarin de beeldelementen passen.
Schrijf dit op (of onthoud deze getallen).
Je hebt het raster nu niet meer nodig, dus klik op Annuleren.
• Verwijder de rechthoek en selecteer alleen de afbeelding.
Kies Object > Objectmozaïek maken…
• Vul bij het Aantal tegels de getallen in die je gevonden hebt bij het Splitsen op Raster; de waarde van het aantal kolommen bij de Breedte en de waarde van de rijen bij de Hoogte.
• Kies bij de Opties voor Grijs en voor Raster verwijderen.
De afbeelding is nu omgezet in een groep zwarte en witte vierkantjes.
In dit geval hebben we de witte vlakjes niet nodig.
Kies: Object > Degroeperen.
• Selecteer een of meer witte vlakken en kies: Selecteren > Zelfde > Vulkleur.
• Verwijder de witte vlakken.
Wanneer je de overgebleven zwarte “pixels” selecteert kun je ze voorzien van effecten via het Vormgeving-panel.
Voordat we verder gaan maken we eerst de vierkanten wat kleiner, zodat ze duidelijke van elkaar zijn te onderscheiden. Via het Schalen-werktuig kun je dit niet gemakkelijk doen, je zou ze een voor een moeten selecteren en allemaal afzonderlijk moeten verkleinen.
Via Object > Transformeren > Elk object transformeren (Transform Each) lukt dit wel.
De geselecteerde objecten mogen zich niet in een groep bevinden.
• Kies bij Horizontaal en Verticaal 90%
Scripts
Vorm en kleur van de “pixels” hoeven zich niet te beperken tot zwart of vierkant. We gaan twee vrij verkrijgbare scripts gebruiken om willekeurige kleuren toe te passen en de vierkanten te vervangen door andere vormen.
Het eerste script heet zamena_size.js en vervangt alle geselecteerde objecten door het voorste object in de stapelvolgorde. Erg handig, want het bovenste object kan ook een Symbool zijn, waarna aanpassingen helemaal eenvoudig te doen zijn.
Het script is hier te vinden:
http://illustrator.hilfdirselbst.ch/dokuwiki/en/skripte/javascript/zamena_size
Het tweede script geeft objecten willekeurige kleuren en is hier te downloaden:
http://vectorboom.com/load/freebies/freescripts/randomswatchesfill/22-1-0-167
Scripts kun je plaatsen in de Illustrator-programmafolder > Voorinstellingen (Presets) > Taal-(Language)folder > Scripts. Na een herstart van Illustrator kun je ze uitvoeren via Bestand > Scripts.
Je kunt ook scripts gebruiken die zich niet in de Scripts folder bevinden. Kies dan Bestand > Scripts > Ander script…
Cirkel
Laten we de rechthoeken omzetten naar cirkels.
• Maak een kleine cirkel boven de rechthoeken die je wilt vervangen; je kunt hem eventueel een kleur geven, die vervangt dan de kleur van de rechthoeken.
De cirkel moet op de voorgrond staan.
• Selecteer de cirkel en de te vervangen objecten en kies: Bestand > Scripts > zamena_size.js
We gaan de cirkels willekeurige kleuren geven, die gekozen worden uit geselecteerde kleurstalen.
Die kleurstalen gaan we eerst maken op de volgende manier:
• Trek een langwerpige rechthoek en houdt hem geselecteerd.
• Open het Stalen-panel en laad via de knop linksonder in het panel de stalen bibliotheek: Verlopen > Spectrums. Selecteer het veelkleurige Spectrum verloop.
• Wanneer de rechthoek is gevuld met het verloop, kies: Object > Uitbreiden… Kies bij Verloop uitbreiden naar: 20 objecten.
Blijf de objecten geselecteerd houden.
• Klik in het Stalen-panel onderaan op het Mapknopje voor Nieuwe kleurgroep.
• Selecteer de optie voor globale kleuren en klik OK.
Je hebt nu een mapje met 20 kleuren uit het verloop.
• Selecteer de cirkel-objecten.
• Klik op het zojuist aangemaakte mapje met de kleurgroep en kies: Bestand > Scripts > RandomSwatchesFill.js
Het resultaat is een confetti-effect (maar wel erg netjes geordende confetti).
Het is vrij eenvoudig die minder geordend te maken met behulp van het eerder gebruikte Object > Transformeren > Elk object transformeren: Verplaats zowel Horizontaal als Verticaal de objecten 4 px. Zet de optie Willekeurig aan om het willekeurig verspreiden te verkrijgen.
Je kunt ook een paar stappen verder gaan en van elke cirkel een bolletje maken met Effect > 3D > Draaien…
Helaas maak je met cirkels donuts en geen bolletjes.
We gaan dus weer een paar stappen terug, verwijderen het linkerpunt van de cirkel waarmee we de rechthoeken vervingen zodat we een halve cirkel overhouden.
Met het zamena_size-script vervangen we de cirkels, met het RandomSwatchesFill-script geven we kleur aan de halve cirkels en het resultaat draaien we met het 3D-effect.
Er zijn nogal wat verschillende onderwerpen aan bod gekomen in deze blogpost. Lees hem nog eens rustig door en bedenk zelf toepassingen voor de getoonde technieken.

Ton Frederiks was meer dan 25 jaar het gezicht voor Adobe Benelux bij demo’s en seminars en met talloze tutorials en workshops. Hij liet met honderden demonstraties zien wat er nieuw was in onder andere Illustrator, Photoshop, After Effects, een groot deel van de applicaties uit wat nu Creative Cloud heet. Nu hij met pensioen is kan hij het niet laten om zich nog steeds met Adobe Illustrator bezig te houden.















Goede tutorial, helder en duidelijk! Weet jij toevallig een geschikte cursus Adobe Illustrator? Ben al een tijdje op zoek naar een goede cursus om te volgen.